ガイドツアーのサンプルで出てきた承認、アクセス機能を纏めておく。
<データ>
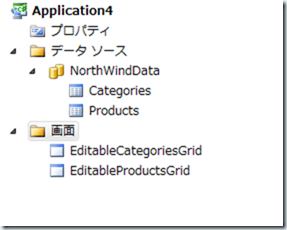
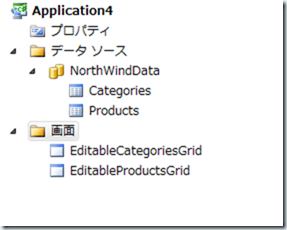
「Northwind」から「Categories」と「Products」を追加しそれぞれのデータに対して「編集可能グリッド画面」を作成する。

<プロパテイ設定>
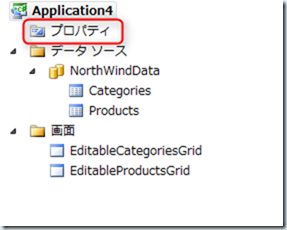
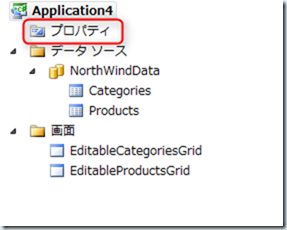
「ソリューションエクスプローラー」にて「プロパティ」をダブルクリックしてデザイナー画面を表示させる。

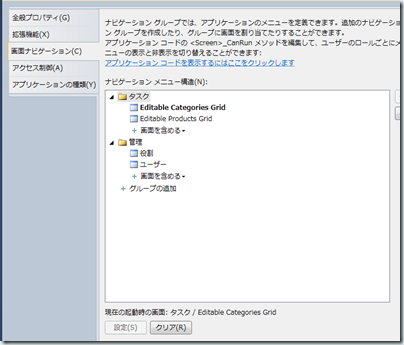
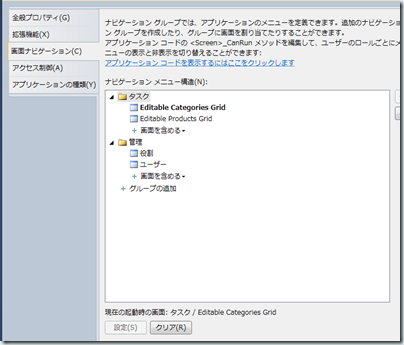
「画面ナビゲーション」タブをクリックすると以下のような画面が表示される。

ここで、「タスク」フォルダにある画面は上記で作成した画面であり、実行時に表示される。
その下の「管理」フォルダにある画面(役割、ユーザー)は自動生成されたものであり通常は表示されない。
そこで、まずこれを開発時にも表示するようにしてみる。
この「管理」画面を表示するにはビルトインの「SecurityAdministration」権限が必要になっているので、開発ユーザーに対してその権限を許可する。
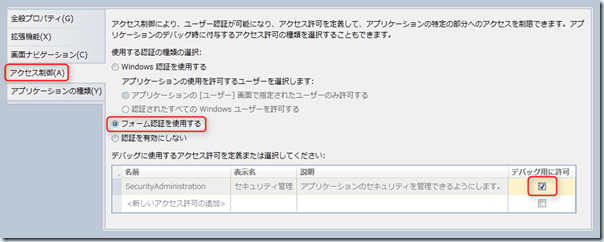
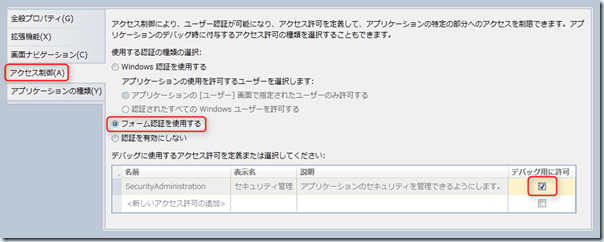
手順としては、「アクセス制御」タブをクリックし「フォーム認証を使用する」をチェックし、「SecurityAdministration」の「デバッグ様に許可」チェックボックスをONにする。(Windows認証でも良いと思うが、説明しやすいのでここではフォーム認証を使う)

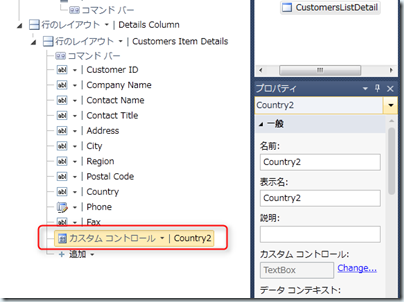
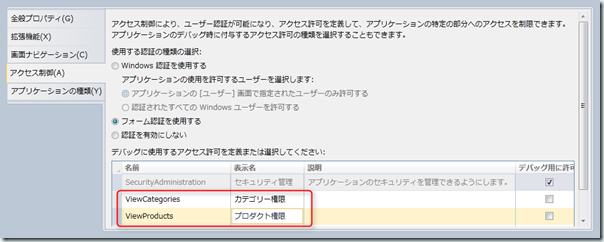
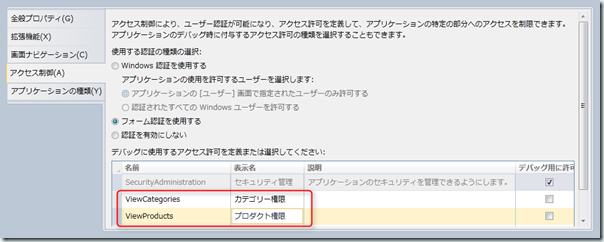
また、同画面にて以下のように、画面に対する権限を作成する。

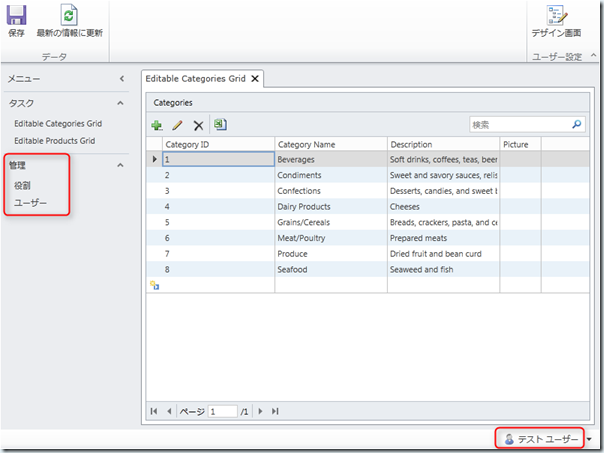
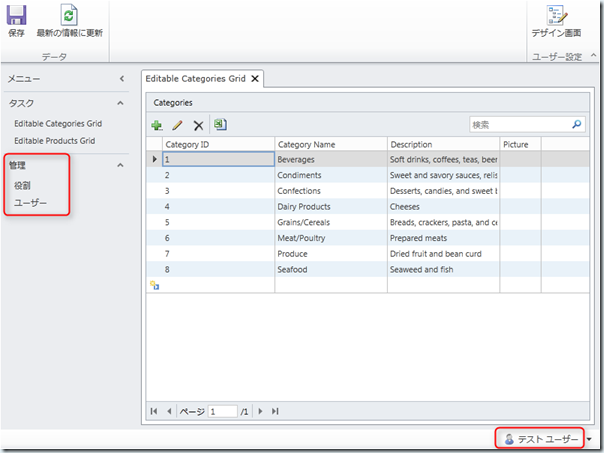
これで実行してみると、以下のように「管理」フォルダが表示されるのが判る。
また、開発時はログイン画面などは表示されず、自動的にデバッグユーザー(テストユーザー)でログインされる。(右下に表示)

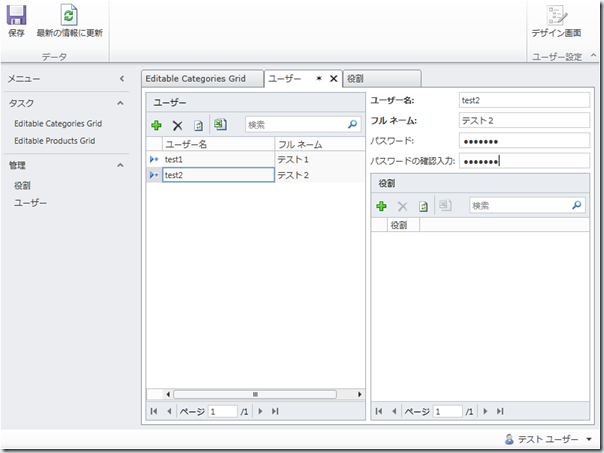
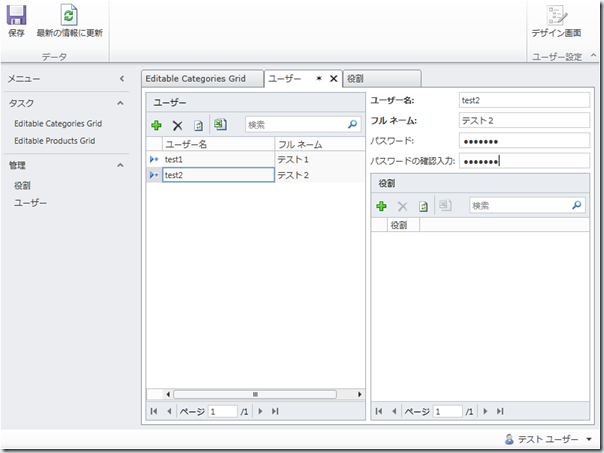
試しに「ユーザー」をクリックして適当なユーザーを追加してみる。

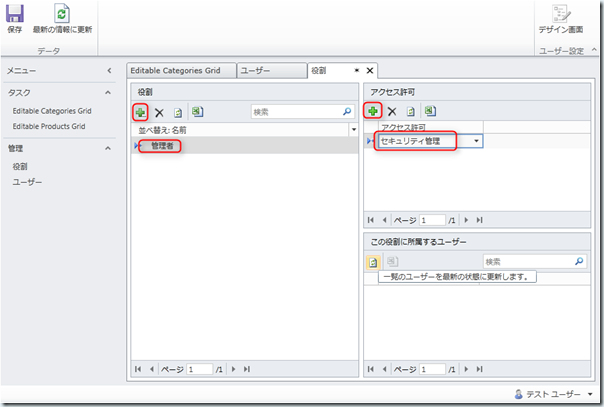
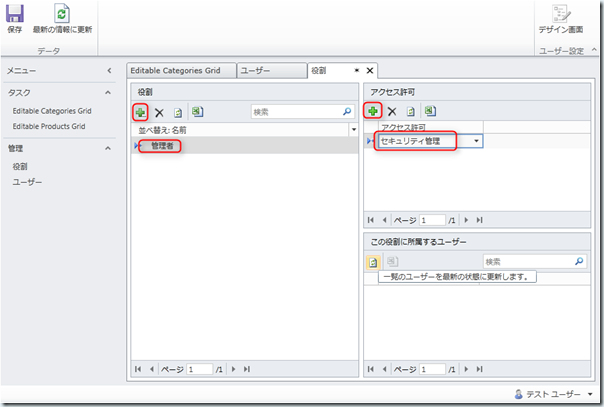
一旦保存し、次に「役割」画面にて「管理者」ロールを作成し「アクセス許可」に「セキュリティ管理」を追加。

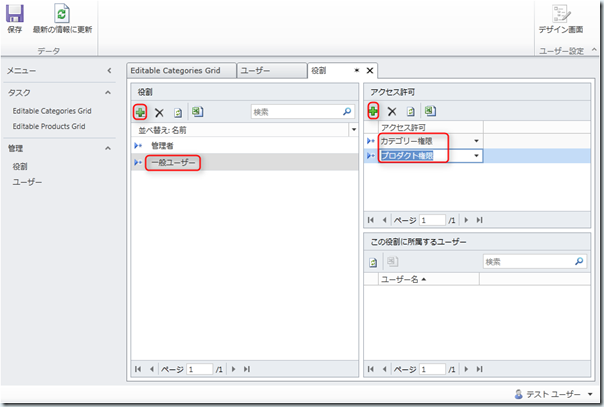
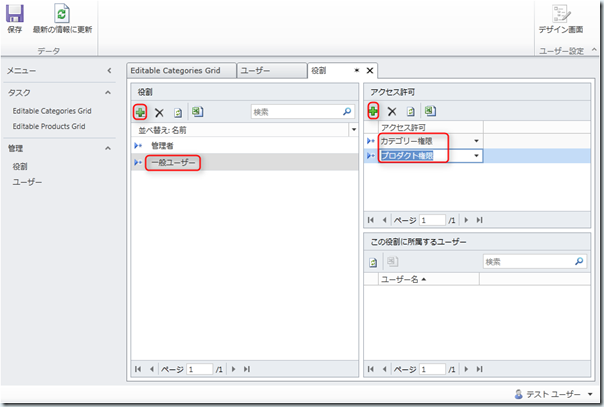
同様に、「一般ユーザー」ロールを作成し「アクセス許可」に「カテゴリー権限」と「プロダクト権限」を追加する。

どうやら「役割」側から「ユーザー」は設定できないようなので(ロールから先に作れば良いのね・・)、ここで一旦保存し、またユーザーに戻る。
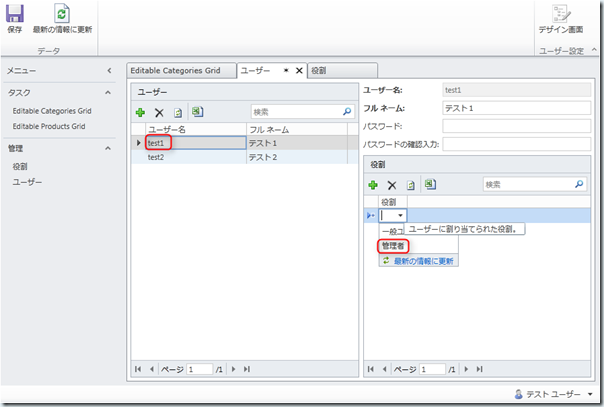
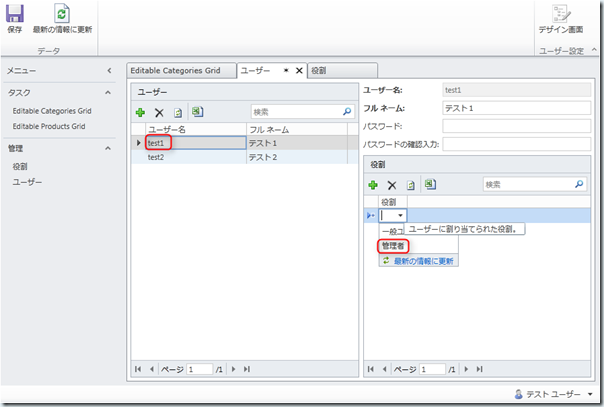
ここで、「test1」を「管理者」、「test2」を「一般ユーザー」にしてみる。(ロールが表示されない場合は最新の情報に更新をクリックすると良いようだ)

最後に「保存」ボタンをクリックする。
<コーディング>
実際に今作成した権限を利用して画面表示を制御する。
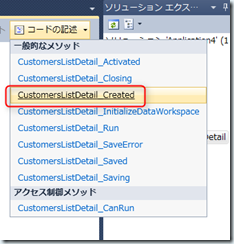
- 「ソリューションエクスプローラー」にて「EditableCategoriesGrid」画面をダブルクリックしてデザイナー画面を表示する。
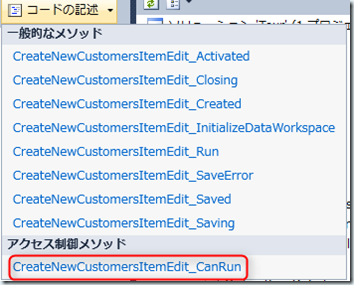
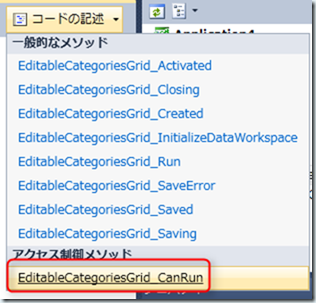
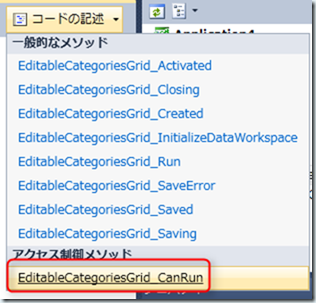
- 「ツールバー」の「コードの記述」から「EditableCategoriesGrid_CanRun」メソッドを選択。

- 表示されたコードエディタで以下のコーディングを追加。
partial void EditableCategoriesGrid_CanRun(ref bool result)
{
// 結果を目的のフィールド値に設定します
if(this.User.HasPermission(Permissions.ViewCategories))
{
result = true;
}else{
result = false;
}
}
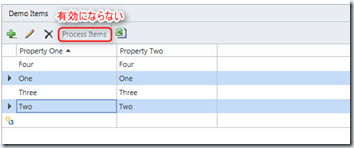
ちなみに、この時点で実行してみると「EditableCategoriesGrid」画面が表示されなくなるのが判る。
- 同様に、「EditableProdustsGrid」画面をダブルクリックしてコーディングを追加する。
<発行>
開発環境では簡単にユーザーを切り替える機能が見つからなかったので、とりあえず「発行して」から動作確認してみようと思う。(テストユーザーに権限を付与することで確認は可能だが)
- 「ビルド」メニューで「発行」をクリック
- 「クライアント構成」で「デスクトップ」を指定して「次へ」
- 「アプリケーションサーバーの構成」で「ローカル」を指定して「次へ」
- 「発行の出力」で「データベースに直接発行する」を指定して「次へ」
- 「データーベース接続」で接続文字列はデフォルトのまま「次へ」
- 「認証」では、先程すでに管理者を作成済みなので「アプリケーション管理者は既に作成されている」を選択し「次へ」(管理者を作成していない場合はここで指定する)
- 「必須コンポーネント」はデフォルトのまま「次へ」
- 「その他の接続」もデフォルトのまま「次へ」
- 「証明書の指定」もそのまま「次へ」
- 「概要」にて「発行」ボタンをクリック
<SETUP>
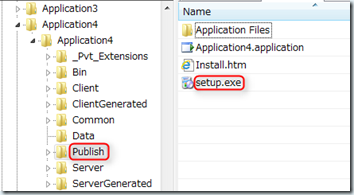
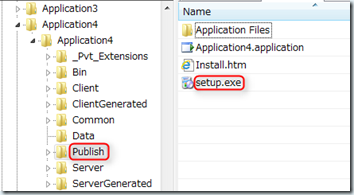
プロジェクトのフォルダに「Publish」というフォルダが作成されて「Setup.exe」が配置されているので実行してセットアップ。

セットアップが終わるとアプリケーションが起動されてログイン画面が表示されるのでログイン。
って、ログイン出来ない・・・。
ん~、どうやら開発時のユーザーをセットアップしてくれるなんてことはしないのね。(DBを確認してもUserテーブルは空だった)
仕方が無いので「発行ウィザード」に戻り、手順6にて「test1」ユーザーを追加したのちに再発行し、Setupを再実行。
「test1」でログインし、開発環境で行ったのとまったく同様に役割とユーザーを追加する。
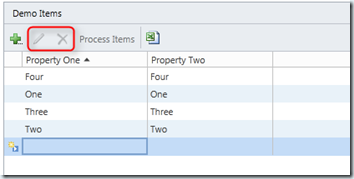
追加した「test2」ユーザーでログインすると以下のような表示となる。(ちなみに、ユーザーの切替は再起動するしか無さげ)