LightSwitchでは標準ではテキストボックス、ラベル、オートコンプリートボックスなどコントロールにあまり選択肢がない。
そのかわり、カスタムコントロールというのが用意されていて、その実体はSilverlightのコントロールなどを選択して自由に使えるようだ。(当然自作もできたりする)
そこで簡単な画面を作ってカスタムコントロールの使い方を確認してみる。
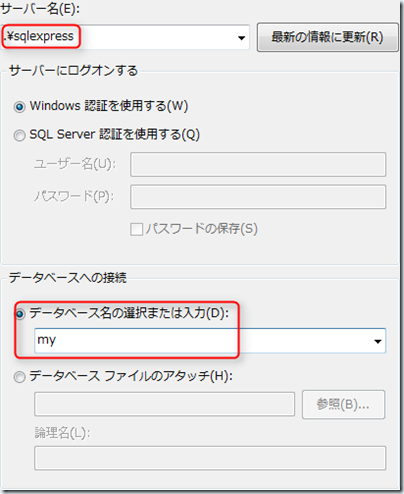
<データソース>
以下のようなテーブルをSQLExpressに作って使用する。
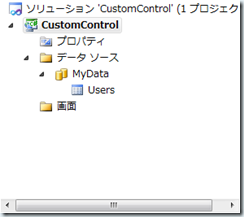
<画面>
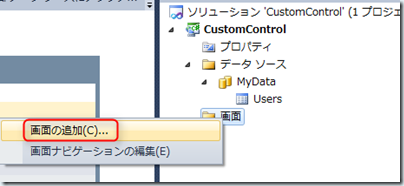
- 「ソリューションエクスプローラー」で「画面」フォルダを右クリックして「画面の追加」を選択する。
- 画面テンプレートに「新規データ画面」、画面データに「UsersItem」を指定してOK
- 表示されたコントロールツリーにて「Password」のドロップダウンを展開し「カスタムコントロール」を選択する。
- 「プロパティウインドウ」にて「カスタムコントロール」の「Change」リンクをクリックする。
- 以下のネームスペースから「PasswordBox」を選択してOK
これでOKなら、簡単簡単となるところなのだが、どうもこれだけではダメなようである。
「UserItemProperty.Password」に「PasswordBox」が関連づくところまではできているのだが、「PasswordBox」の何のプロパティを使うかが指定できていない。
「PasswordBox」のプロパティ一覧を表示して選択させるくらいのことはGUIで簡単にできそうなものなのだが、そうはなっていないようである。
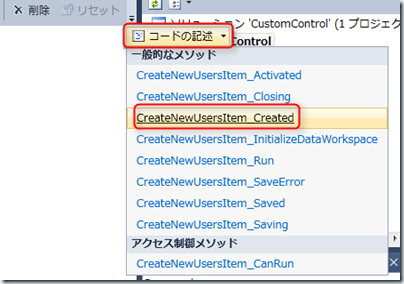
そこで、以下の作業を追加してプロパティを指定してあげる。 - デザイナー画面上部のツールバーから「コードの記述」をクリックし、表示されたメニューから「CreateNewUsersItem_Created」を選択する。
<コーディング>
- 表示されたソース画面で以下のようにコーディングする。
partial void CreateNewUsersItem_Created()
{
// ここにコードを書き込んでください。
this.FindControl("Password").SetBinding(
System.Windows.Controls.PasswordBox.PasswordProperty,
"Value", System.Windows.Data.BindingMode.TwoWay);
}
<追記>ここだと毎回バインディング処理が走って無駄なのでInitializeDataWorkSpaceとかのほうが良さそう。 - これで実行すると以下のような画面が表示されマスクされたパスワードで登録することができる。
のだが、登録後の画面を見て思わず笑ってしまう。
ん~、これでは苦労が水の泡。なんでこんなことになってしまうのか・・・。
ソースを見てみると「保存」コマンドに以下のようなコードが自動生成されている。partial void CreateNewUsersItem_Saved()
{
// ここにコードを書き込んでください。
this.Close(false);
Application.Current.ShowDefaultScreen(this.UsersItemProperty);
}
DefaultScreenってやつはカスタマイズとは無関係なのね・・・。 - 登録後にどんな画面にするかは仕様次第だと思うが、とりあえず連続登録できるように初期画面表示と同じように書き換えてみた。
partial void CreateNewUsersItem_Saved()
{
// ここにコードを書き込んでください。
//this.Close(false);
//Application.Current.ShowDefaultScreen(this.UsersItemProperty);
this.UsersItemProperty = new UsersItem();
this.FindControl("UserName").Focus();
}
以上で、とりあえずサンプルとしてはOKっぽい。
画面コントロールの参照が文字列参照になってしまうのが気に入らないが、今のところ他の参照方法も見当たらなかったので良しとする。













0 件のコメント:
コメントを投稿