画面上部に検索条件、その下に検索結果表示用のグリッドという画面はよくあるパターンなので、その作り方を検証してみる。
データの準備
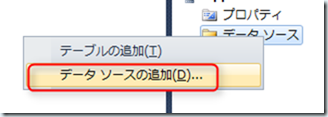
- 「ソリューションエクスプローラー」にて「データソース」フォルダを右クリックして表示されたメニューから「データソースの追加」を選択する。
- 「データソースのアタッチウィザード」で「データベース」を選択して「次へ」
- 「サーバー名」に「.\sqlexpress」、「データベース名」に「Northwind」を指定して次へ。(サーバー名は環境に応じて適宜変更)
- 表示されたテーブル一覧で「Products」と「Categories」をチェックして「完了」
- 「ソリューションエクスプローラー」で「Products」を右クリックして表示されたメニューから「クエリの追加」を選択。
- 表示されたクエリを以下のように編集する。
・クエリ名称を「ProductByCategory」に変更。
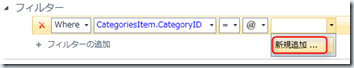
・「フィルターの追加」ボタンをクリックし、表示されたフィルター式の左辺に「CategoryID」を指定。
・右辺に「パラメーター」を指定
・パラメータ値のドロップダウンを展開して「新規追加」をクリック
画面の作成
実行結果
これを実行してみると以下のような画面が表示され、「Category ID」欄に検索したいIDを入力しEnterキーを押すと該当のProduct一覧がグリッドに表示される。










0 件のコメント:
コメントを投稿